断点调试
在 VSCode 下断点调试
确保 VSCode 的版本 >= 1.22
添加 VS Code 的调试文件
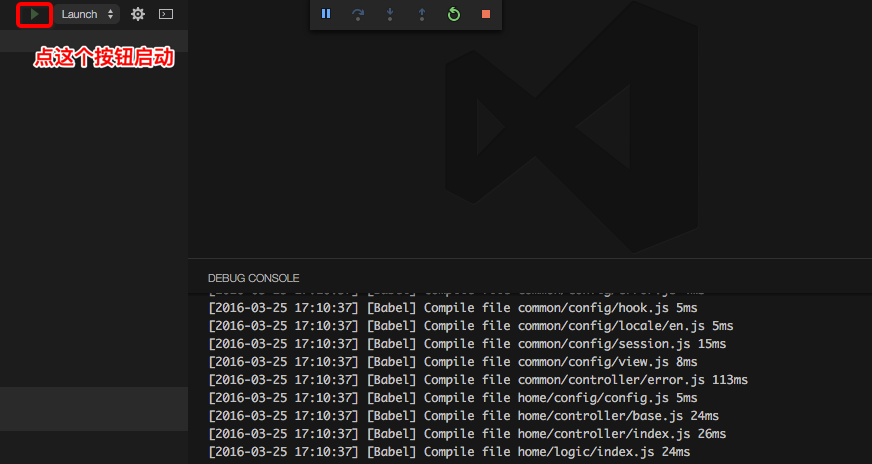
.vscode/launch.json,内容如下:{ "version": "0.2.0", "configurations": [ { "port": 9229, "type": "node", "restart": true, "request": "launch", "name": "ThinkJS Debug", "cwd": "${workspaceRoot}", "runtimeExecutable": "node", "autoAttachChildProcesses": true, "runtimeArgs": ["--inspect", "development.js"] } ] }点击上面的调试按钮来启动服务。

在 WebStorm 下断点调试
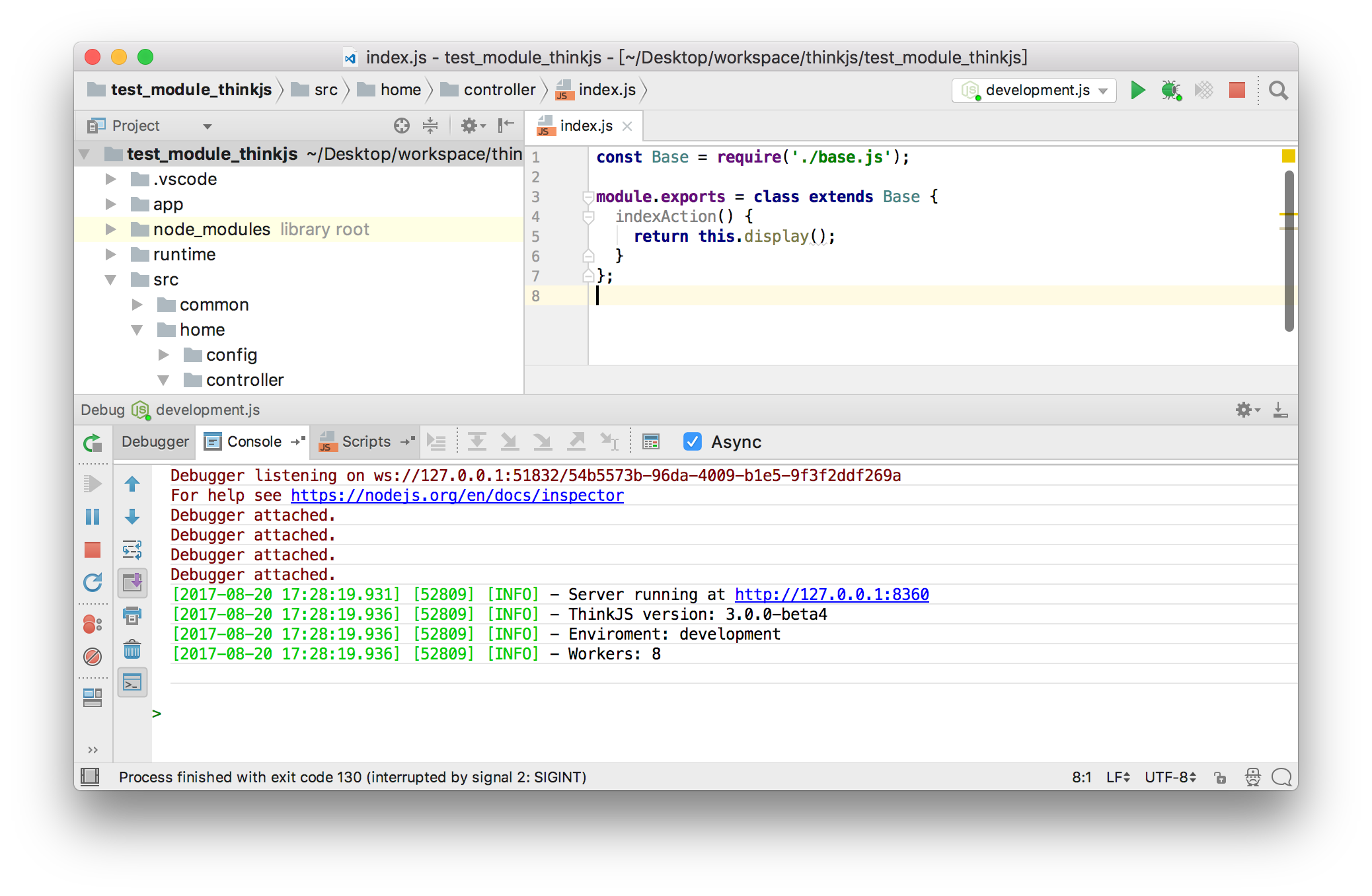
WebStorm 下调试比较简单,直接在根目录 development.js 文件上右键选择 debug 启动即可。

使用 ndb 断点调试
ndb 是 Chrome 开发的针对 Node.js 的调试工具,使用如下命令进行安装:
npm install -g ndb使用如下命令启动服务即可进入调试界面:
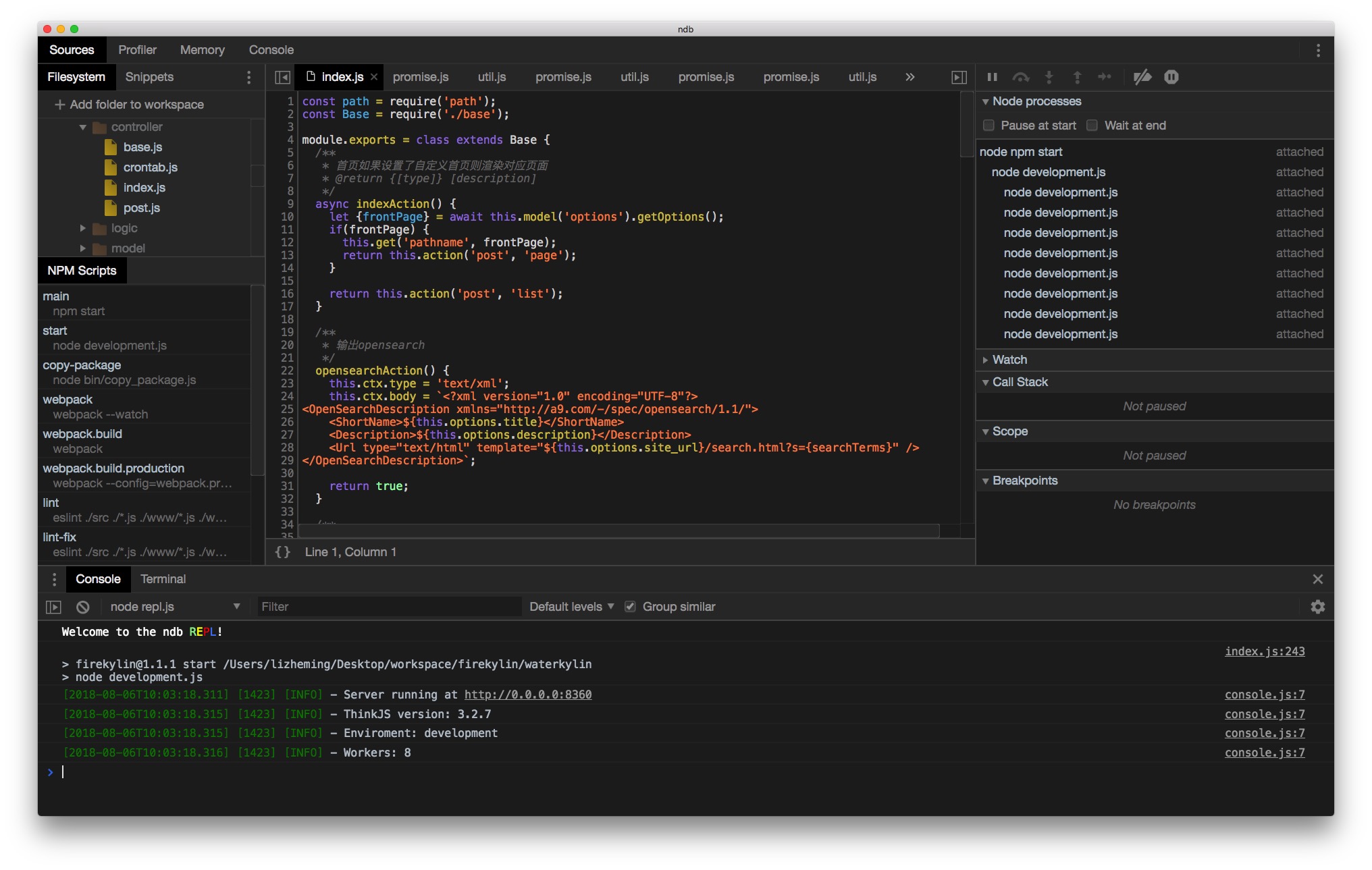
ndb npm start调试界面如下,和 Chrome DevTools 的操作是类似的:

具体的调试方法可参考视频 ndb 调试 Node.js 以及文章《使用 ndb 调试你的 Node.js 项目》。
关于断点调试的更多内容可查看 #716。
如发现文档中的错误,请点击这里修改本文档,修改完成后请 pull request,我们会尽快合并、更新。